Todos los retos incluye:
- 🎨 Diseño y prototipo de Figma.
- 📎 Plantilla inicial del código.
- 👀 README.md del reto.
¡También puedes descargar directamente desde GitHub!
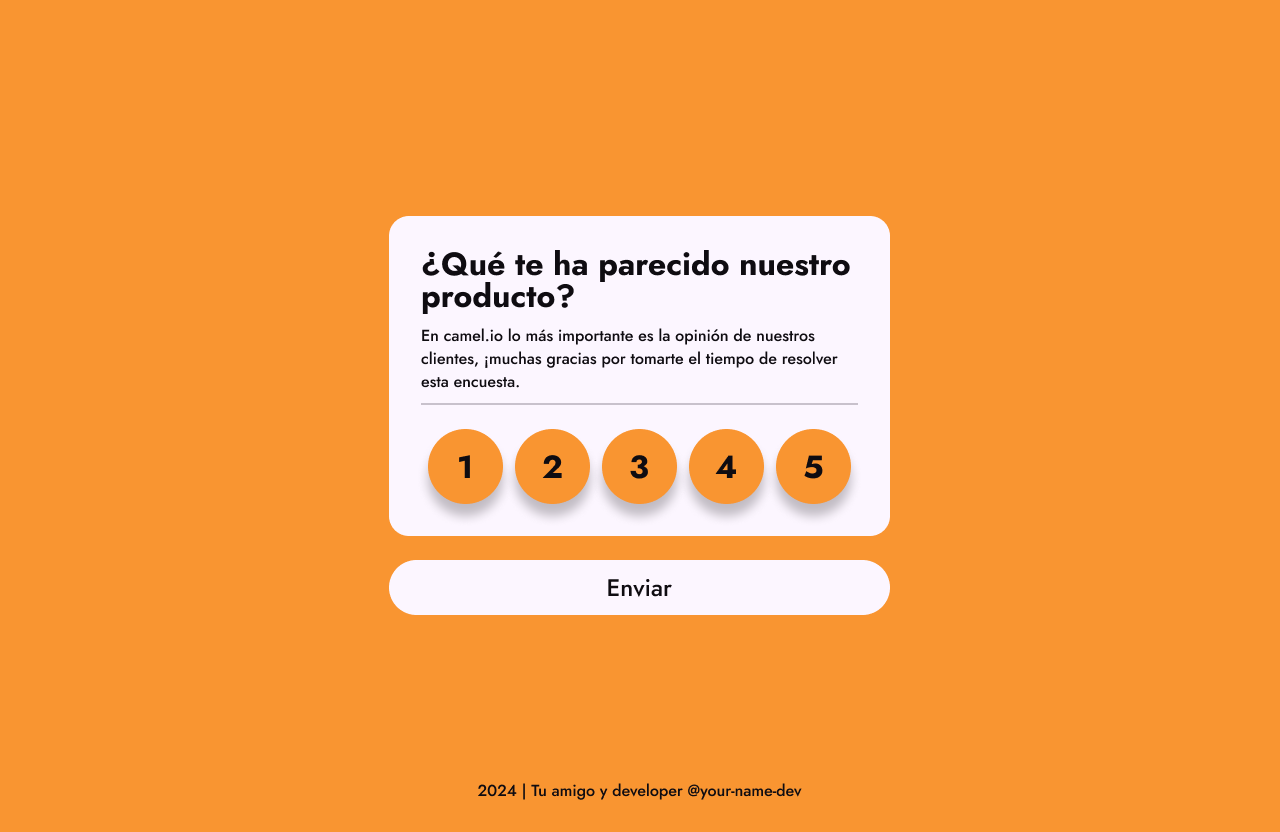
Componente de encuesta
Componente de encuesta de satiscacción con animaciones. Practica flexbox y crea un componente animado.
- HTML
- CSS
- JS
Bebé Developer

Instrucciones
- Descarga la carpeta con el diseño y plantilla del código. Arrastra el archivo .fig a Figma, funciona tanto en navegador como en la app de escritorio.
- Abre la carpeta con la plantilla inicial en tu editor de código preferido y revisa el README.md con los detalles del reto.
- Revisa el sistema de diseño y prototipo en Figma. Tendrás toda la información en el archivo DESIGN_SYSTEM.md de cada plantilla.
- Resuelve utilizando las tecnologías recomendadas si eres principiante. También puedes usar tu stack favorito. El sitio desplegado debe ser lo más parecido al diseño.
- Si necesitas apoyo o buscas resolver en equipo, entra a la nuestro servidor de Discord. También puedes postular tus soluciones, las más votadas aparecerán en el salón de la fama que se encuentra en desarrollo.
- Cualquier sistema de diseño, componente o proyecto que hayas creado es completamente tuyo. Puedes adaptarlo en tus propios proyectos. Si lo haces, compártelo que también aparecerá en el salón de la fama.
